Blog-post में Table of Content : दोस्तों आज के इस पोस्ट में हमलोग जानेंगे की हम अपने Blogger Post me Table of Content kaise Add kare? ब्लॉगर Blog-post में Table of Content कैसे Add करें ?
आपने Internet के बहुत सारे Blog-post में Table of Content बना हुआ देखे होंगे और आपको पता चल गया होगा की आज हम क्या-क्या सीखने वाले हैं. ऐसे ही आप जब कभी कोई Book को पढने के लिए खोलते हैं तो शुरुआत में ही आपको Table of Content मिल जाता है जिसमें सभी Heading और Subheading को Page Number के साथ दर्शाया जाता है जिससे आपको पता चलता है की Book आपके काम की है या नहीं.
इसी तरह आप समझ सकते हैं की आप एक Long post लिख रहें हैं और उसमें Table of Content देते हैं तो क्या होगा, Visitors को आपका Post को देख कर पता ही नहीं चलेगा की इतनी लंबी पोस्ट उसके काम की है भी या नहीं, और users आपके Post की Length देखकर ही बिना पढ़ें ही Close कर देंगे |
इसलिए Friends आप जब भी कोई Long Post लिखते हैं तो उसमें Table of Content जरूर add करें | अगर आप जानना चाहते हैं की Blogger Blog Post me Table of Content kaise add kare तो आपके लिए ये Post काफी Helpful होने वाली है |

- Blogger से Free में Blog या Website कैसे बनाये ?
- SEO Friendly Blog Post कैसे लिखे (15 Best Tips 2024)
- ब्लॉगर ब्लॉग का Template ( Theme ) कैसे चेंज करें?
यदि आपका Blog wordpress पर है तो उसमें Table of Content Add करने के लिए Plugin इस्तेमाल कर लेते हैं लेकिन यदि बात Blogger की करें तो इसमें ऐसा नहीं होता है Blogger में TOC (Table of Content) Add करने के लिए हमें कुछ Coding का इस्तेमाल करना पड़ता है |
तो चलिए दोस्तों शुरू करते हैं आज का Topic:Blogger Blog Post me Table of Content kaise add kare ? Blogger Blog Post में Table of Content कैसे Add करें ?
Table Of Content (TOC) क्या है?
Table of Content किसी भी Post का Structured Overview होता है जिसमें उस Post में Cover किया गया Heading और Subheading को Links के Forms में दिखाया जाता है, इससे Readers को पता चल जाता है कि Post में हमें क्या-क्या पढ़ने को मिलने वाला है |
Table of Content (TOC) लगाने के फायदे
Table of Content एक ऐसा Feature है जिसके मदद से Readers Post के एक भाग से दूसरे भाग में आसानी से jump कर सकते हैं | यही कारण है Readers के अच्छे experience के लिए Wikipedia लम्बे Post में अक्सर Table of Content को Add करते हैं |
Table of Content (TOC) लगाने के फायदे-
- Table of Content लगाने से आपके Post का SEO Improve करता है |
- Google Search में आपके Post के Title के अलावा Table of Content के Jump Links को भी Rank करता है |
- Readers को Article पढ़ने में आसानी होती है |
Blog-post में Table of Content कैसे Add करे? How To Add Table Of Content in Blogger Blog-Post
दोस्तों नीचे मैं Blogger Post में Table of Content Add करने के लिए कुछ Steps बताने वाला हूँ जिसे Follow करके आप अपने ब्लॉगर पोस्ट में Table of Content Add कर पाएंगे |
Steps 1. सबसे पहले आप अपने Gmail ID से Blogger के Dashboard में Login कर लें |
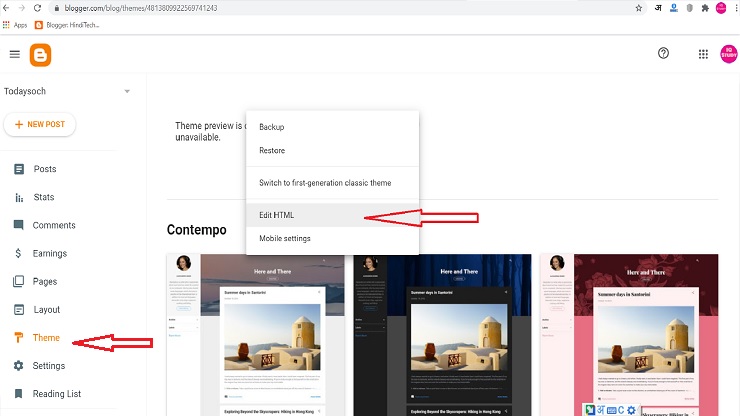
Steps 2. इसके बाद आप Theme पे Click करें |
Steps 3. Theme पर जाने के बाद Edit Html पर Click करें |

Note: इससे पहले आप अपने Theme का Backup जरुर करलें क्यूँकि हो सकता है कि Coding में कोई Error आ जाये तो आपको फिर से Theme का Customize नहीं करना पड़े |
Steps 4. अब आपके सामने Html Code खुल जायेगा |
- इस Box के अन्दर आप कहीं भी Click करें और कीवर्ड से Ctrl+F Press करें |
- अब आपको एक Box दिखेगा उसमें </head> Search करें |
- </head> Tag के ठीक ऊपर आप नीचे दिए गए Code को Copy कर paste कर दें |
| <link href=”https://web.archive.org/web/20211020193420cs_/http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css” rel=”stylesheet”/> <link href=”https://web.archive.org/web/20211020193420cs_/http://fonts.googleapis.com/css?family=Oswald” rel=”stylesheet” type=”text/css”/> <script type=”text/javascript”> //<![CDATA[ function mbtTOC() {var mbtTOC=i=headlength=gethead=0; headlength = document.getElementById(“post-toc”).getElementsByTagName(“h2”).length;for (i = 0; i < headlength; i++) {gethead = document.getElementById(“post-toc”).getElementsByTagName(“h2”)[i].textContent;document.getElementById(“post-toc”).getElementsByTagName(“h2”)[i].setAttribute(“id”, “point”+i);mbtTOC = “<li><a href=’#point”+i+”‘>”+gethead+”</a></li>”;document.getElementById(“mbtTOC”).innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById(‘mbtTOC’);if (mbt .style.display === ‘none’) {mbt .style.display = ‘block’;} else {mbt .style.display = ‘none’;}} //]]> </script>. |
Steps 5. अब आप फिर से अपने Html code में Ctrl+F press करें और Search करे ]]></b:skin>
- अब नीचे दिए गए code को Copy करे और ]]></b:skin> के स्थान पर Paste करें |
| .mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px; font-family:oswald, arial;display: block;width: 70%;} .mbtTOC ol,.mbtTOC ul {margin:0;padding:0;} .mbtTOC ul {list-style:none;} .mbtTOC ol li,.mbtTOC ul li {padding:15px 0 0; margin:0 0 0 30px;font-size:15px;} .mbtTOC a{color:#0080ff;text-decoration:none;} .mbtTOC a:hover{text-decoration:underline; } .mbtTOC button{background:#FFFFE0; font-family:oswald, arial; font-size:20px;position:relative; outline:none;cursor:pointer; border:none; color:#707037;padding:0 0 0 15px;} .mbtTOC button:after{content: “\f0dc”; font-family:FontAwesome; position:relative; left:10px; font-size:20px;} |
.
Steps 6. अब आप फिर से अपने Html Code में Search करें <data:post.body/> और इसके स्थान पर नीचे दिए गए Code को paste कर दें |
Note : यदि <data:post.body/> आपको अपने Theme में एक से ज्यादा बार मिलता है तो आप सभी जगह नीचे दिए गए code को paste कर दें |
| <div id=”post-toc”><data:post.body/></div> |
इसके बाद आप Save Theme पर Click कर दें | यदि आपका Theme में कोई Error आ रहा है तो Backup लिया हुआ Theme को Upload करके फिर से ऊपर बताए गए Steps को फिर Follow करें |
अब आप अपने जिस Blog-Post में Table-of-Content Add करना चाहते हैं उसके Html Section पर Click करें और जहाँ आप Table-of-Content लगाना चाहते हैं वहाँ Click करें और नीचे दिए गए Code को Paste कर दें |
लगभग सभी Blogger Table-of-Content अपने पहले Heading के ऊपर ही अपने Table-of-Content को Add करना पसंद करते हैं क्योंकि इससे Readers को आपके Post को खोलते ही पता चल जाता है कि आप क्या बताना चाहते हैं |
| <div class=”mbtTOC”> <button onclick=”mbtToggle()”>Table Of Contents</button> <ul id=”mbtTOC”></ul> </div> |
अब आप नीचे दिए गए Code को copy करे और अपने Post के Html में सबसे नीचे Paste कर दें |
| <script>mbtTOC();</script> |
अब आप अपने पोस्ट को Publish करें | इसके बाद आप Post को Refresh करें | यदि आप ऊपर बताए गए Steps को अच्छे से Follow किये हैं तो इसमें आपको Table of Content Show होने लगेगा |
यह भी पढ़े !
- Blog Par Organic Traffic Kaise Badhaye। अपने Blog पर Organic Traffic कैसे बढ़ाये ? (10 आसान तरीके )
- Blogging Se Paisa Kaise Kamaye (2024 में ब्लॉग्गिंग से पैसा कैसे कमाए ?)
- Blog Ko Promote Kaise Kare 2024 (10+ Best तरीका)
निष्कर्ष : Blogger Blog Post में Table of Content कैसे Add करें?
दोस्तों आज के इस Post में मैंने बताया है कि आप अपने Blogger Blog Post में Table of Content कैसे Add करें ? How To Add Table Of Content in Blogger Blog-Post. उम्मीद है कि आप ऊपर बताए गए steps को Follow कर अपने Blogger Post में Table Of Content को Add कर लिए होंगे |
यदि आप सभी Steps को Follow किये हैं फिर भी आपके Blogger Post में Table Of Content को Add नहीं हुआ है तो आप हमें Comment में बता सकते हैं आपकी मदद की जाएगी |
मैं ऐसा ही हिंदी Informative Content Hindi Wala पर पब्लिश करता रहता हूँ। आप इस पेज को Bookmark कर सकते हैं यहाँ मैं नयी नयी Informative Content पब्लिश करता रहूँगा। आप मुझसे जुड़ने और Direct मुझसे बात करने के लिए मेरे Instagram Page को Follow कर सकते हैं।
इस Article को पढ़ने के लिए आपका बहुत-बहुत धन्यवाद!